Contoh Javascript – Banyak sekali contoh javascrip yang bisa kita lihat di berbagai website, peran dari javascript di halaman website adal sebagai tingkah laku yang menyempurnakan tampilan dan sistem halaman web.
Sebelum ke contohnya kalian harus tau dulu Apa itu Javascript??? Javascript adalah bahasa pemrograman yang sudah menjadi salah satu dari tiga bahasa pemrograman utama dan standar dalam web developer, seperti: HTML, CSS dan Javascript. Bahasa ini sudah digunakan pada dua puluh tahun terakhir.

Seperti yang dijelaskan di artikel-artikel sebelumnya dimana Javascrip merupakan salah satu dari tiga pemrogramman dalam web. Javascrip di ibaratkan seperti tingkah laku atau pergerakan dari html (yang diibaratkan sebagai tubuh).
Dan javascrip digunakan dalam berbagai hal, berikut beberapa contoh program javascript di halaman utama web.
Contents
Contoh javascript sederhana dalam html

Pertama, kita membuat file javascript (.js) dengan memasukan kode dibawah ini menggunakan text editor dan menyimpannya dengan nama program.js.
var n = prompt("Masukan nama anda:");
var c = confirm("Hai "+n+"! Apakah hari ini kamu baca Quran?");
if (c == true) {
alert('Semoga tetap Istiqomah!!');
}else{
alert('Kenapa?!!');
}Kedua, membuta file html dengan memasukan kode di bawah dan menyimpaknya dengan nama index.html. Kita memasukan script file program.js diantara tag <head></head>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="program.js"></script>
</head>
</html>Contoh javascript game
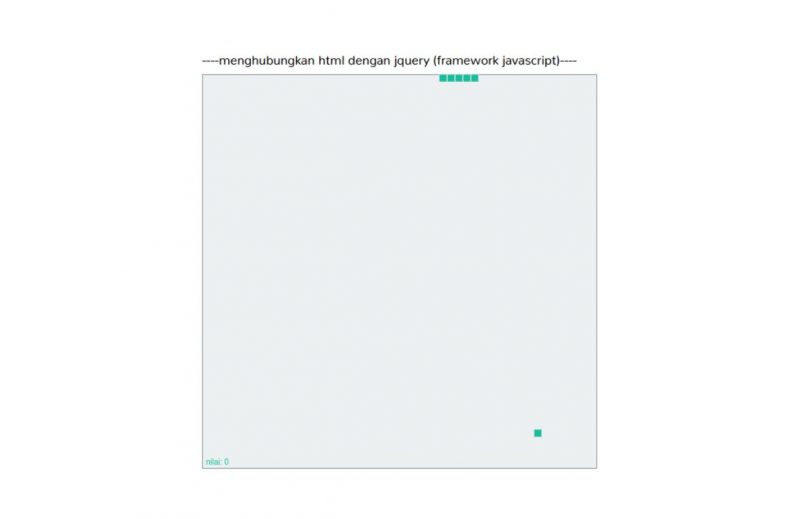
 dalam pembuatan ini kode javascript menggunakan library (pustaka) javascript yang populer dikalangan web programing yaitu JQuery. Dimana contoh ini menggabungkan antara HTML dan JQuery menjadi satu file yaitu .html, sebagai contoh kalian bisa membuat file index.html di text editor dengan memasukan kode-kode di bawah ini dan manyimpannya.
dalam pembuatan ini kode javascript menggunakan library (pustaka) javascript yang populer dikalangan web programing yaitu JQuery. Dimana contoh ini menggabungkan antara HTML dan JQuery menjadi satu file yaitu .html, sebagai contoh kalian bisa membuat file index.html di text editor dengan memasukan kode-kode di bawah ini dan manyimpannya.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<p>----menghubungkan html dengan jquery (framework javascript)----</p>
<title>Membuat Game Snake Dengan HTML5 dan JQuery</title>
</head>
<body>
<canvas id="ruang" width="500" height="500"></canvas>
<script type="text/javascript">
$(document).ready(function() {
// deklarasi
var ruang = $("#ruang")[0];
var ctx = ruang.getContext("2d");
var lebar = $("#ruang").width();
var tinggi = $("#ruang").height();
var cw = 10;
var tekan ;
var makanan;
var nilai;
//membuat cell aray untuk membuat ular
var array_ular;
function init() {
tekan = "right"; //default direction
create_snake();
create_makanan(); //membuat makanan untuk ular
//nilai game
nilai = 0;
if (typeof game_loop != "undefined") clearInterval(game_loop);
game_loop = setInterval(paint, 60);
}
init();
// membuat ular
function create_snake() {
// menetapkan jumlah panjang awal ular
var length = 5; //panjang ular default
array_ular = [];
for (var i = length - 1; i >= 0; i--) {
//membuat ular horizontal mulai dari arah kiri
array_ular.push({ x: i, y: 0 });
}
}
//membuat makanan untuk ular
function create_makanan() {
makanan = {
x: Math.round(Math.random() * (lebar - cw) / cw),
y: Math.round(Math.random() * (tinggi - cw) / cw)
};
}
//pengaturan
function paint() {
// warna background
ctx.fillStyle = "#ecf0f1";
ctx.fillRect(0, 0, lebar, tinggi);
ctx.strokeStyle = "#2c3e50";
ctx.strokeRect(0, 0, lebar, tinggi);
//membuat pergerakan untuk ular
var nx = array_ular[0].x;
var ny = array_ular[0].y;
if (tekan == "right") nx++;
else if (tekan == "left") nx--;
else if (tekan == "up") ny--;
else if (tekan == "down") ny++;
//memeriksa tabrakan
if (
nx == -1 ||
nx == lebar / cw ||
ny == -1 ||
ny == tinggi / cw ||
cek_tabrakan(nx, ny, array_ular)
){
//restart game
init();
return;
}
//cek jika ular kena makanan/memakan makanan
if(nx == makanan.x && ny == makanan.y){
var ekor = { x: nx, y: ny };
nilai++;
//membuat makanan yang baru
create_makanan();
} else {
var ekor = array_ular.pop();
ekor.x = nx;
ekor.y = ny;
}
array_ular.unshift(ekor);
for (var i = 0; i < array_ular.length; i++) {
var c = array_ular[i];
paint_cell(c.x, c.y);
}
paint_cell(makanan.x, makanan.y);
//membuat penilaian skor
var nilai_text = "nilai: " + nilai;
ctx.fillText(nilai_text, 5, tinggi - 5);
}
function paint_cell(x, y) {
ctx.fillStyle = "#1abc9c";
ctx.fillRect(x * cw, y * cw, cw, cw);
ctx.strokeStyle = "#ecf0f1";
ctx.strokeRect(x * cw, y * cw, cw, cw);
}
function cek_tabrakan(x, y, array) {
for (var i = 0; i < array.length; i++) {
if (array[i].x == x && array[i].y == y) return true;
}
return false;
}
//kontrol ular dengan keyboard
$(document).keydown(function(e) {
var key = e.which;
if (key == "37" && tekan != "right") tekan = "left";
else if (key == "38" && tekan != "down") tekan = "up";
else if (key == "39" && tekan != "left") tekan = "right";
else if (key == "40" && tekan != "up") tekan = "down";
});
});
</script>
</body>
</html>Contoh Javascript kalkulator

disini kita akan membuat contoh javascript untuk ditampilkan di halaman web, yang pertama adalah kita membuat sebuah folder dalam komputer kita terserah untuk lokasinya dengan nama misal “Contoh Calkulator”.
Kita akan membuat tiga file utama dalam website yaitu html, css dan javascrip, untuk membuat file-filenya kalian bisa menggunakan text editor yang ada entah notepad, dan lainnya.
Pertama, membuat file CSS (.css) dengan memasukan kode di bawah ini dan simpan dengan nama style.css.
table {
border : none;
border-collapse: collapse;
}
td{
padding: 5px;
border: none;
}
input[type=text]{
padding: 10px;
width: 410px;
border-style: solid;
text-align: right;
font-size: 16px;
}
input[type=text]:disabled{
background-color: white;
}
.btn {
width: 100px;
height: 40px;
background-color: #4CAF50;
border: none;
color: white;
padding: 10px;
font-size: 16px;
cursor: pointer;
}
.opr{
background-color: #555555;
}
.clr{
background-color: #f44336;;
}
.hsl{
background-color: #008CBA;
}Kedua, membuat file javascript (.js) dengan memasukan kode di bawah ini dan disimpan dengan nama kalkulator.js.
var bil1;
var bil2;
var hasil;
var opr;
var opr_seleksi = false;
function btn(angka) {
var display = document.getElementById("output").value;
if (display == "0") {
display = angka;
} else {
display += angka;
}
document.getElementById("output").value = display;
}
function clr() {
document.getElementById("output").value = "0";
bil1 = 0;
bil2 = 0;
opr_seleksi = false;
}
function koma() {
var display = document.getElementById("output").value;
if (display.includes(".") == false) {
display += ".";
}
document.getElementById("output").value = display;
}
function btn_opr(o) {
opr_seleksi = true;
bil1 = parseFloat(document.getElementById("output").value);
opr = o;
document.getElementById("output").value = "0";
}
function hitung() {
if (opr_seleksi == true) {
bil2 = parseFloat(document.getElementById("output").value);
switch(opr){
case 1 :
hasil = bil1 * bil2;
document.getElementById("output").value = hasil;
break;
case 2 :
hasil = bil1 / bil2;
document.getElementById("output").value = hasil;
break;
case 3 :
hasil = bil1 - bil2;
document.getElementById("output").value = hasil;
break;
case 4 :
hasil = bil1 + bil2;
document.getElementById("output").value = hasil;
break;
}
opr_seleksi = false
hasil = 0;
bil1 = 0;
bil2 = 0;
}
}Ketiga, membuat file html (.html) dengan memasukan kode di bawah ini dan disimpan dengan nama index.html.
<!DOCTYPE html>
<html>
<head>
<title>Contoh Kalkulator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table>
<tr>
<td colspan="5">
<input type="text" disabled id="output" value="0">
</td>
</tr>
<tr>
<td><button class="btn" onclick="btn('1')">1</button></td>
<td><button class="btn" onclick="btn('2')">2</button></td>
<td><button class="btn" onclick="btn('3')">3</button></td>
<td><button class="btn opr" onclick="btn_opr(1)">*</button></td>
</tr>
<tr>
<td><button class="btn" onclick="btn('4')">4</button></td>
<td><button class="btn" onclick="btn('5')">5</button></td>
<td><button class="btn" onclick="btn('6')">6</button></td>
<td><button class="btn opr" onclick="btn_opr(2)">/</button></td>
</tr>
<tr>
<td><button class="btn" onclick="btn('7')">7</button></td>
<td><button class="btn" onclick="btn('8')">8</button></td>
<td><button class="btn" onclick="btn('9')">9</button></td>
<td><button class="btn opr" onclick="btn_opr(3)">-</button></td>
</tr>
<tr>
<td><button class="btn" onclick="btn('0')">0</button></td>
<td><button class="btn" onclick="koma()">.</button></td>
<td><button class="btn clr" onclick="clr()">C</button></td>
<td><button class="btn opr" onclick="btn_opr(4)">+</button></td>
</tr>
<tr>
<td colspan="5"><button class="btn hsl" style="width: 100%" onclick="hitung()">=</button></td>
</tr>
</table>
<script type="text/javascript" src="kalkulator.js"></script>
</body>
</html>untuk melihat tampilannya kalian bisa buka file index.html di web browser yang kalian gunakan.
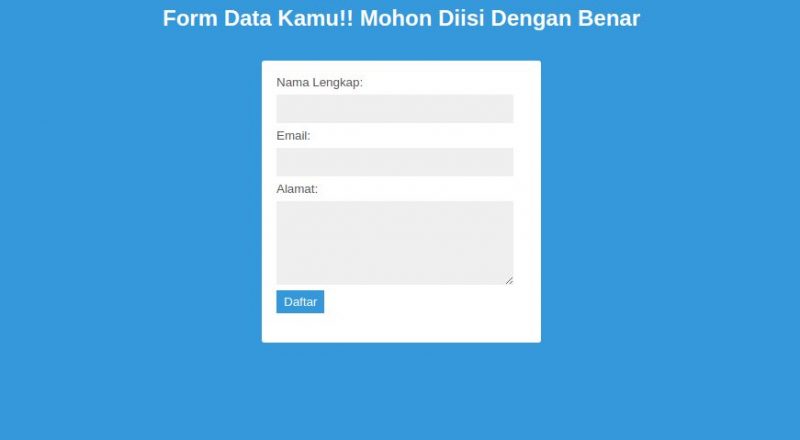
Contoh Javascript form Data sign up / login

Sama seperti di atas kita akan membuat folder berisi dua file utama yaitu file .html dan file .css, untuk javascriptnya kita masukan di file .html.
Pertama, kitam membuat file html (.htm) dimana kode javascript berada di file ini dengan text editor dan memasukan kode di bawah ini lalu simpan dengan nama index.html.
<html>
<head>
<title>Membuat Form Validasi dengan Javascript - Belajar Web Programing</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<center><h2>Form Data Kamu!! Mohon Diisi Dengan Benar</h2></center>
<div class="login">
<form action="#" method="POST" onSubmit="validasi()">
<div>
<label>Nama Lengkap:</label>
<input type="text" name="nama" id="nama" />
</div>
<div>
<label>Email:</label>
<input type="email" name="email" id="email" />
</div>
<div>
<label>Alamat:</label>
<textarea cols="40" rows="5" name="alamat" id="alamat"></textarea>
</div>
<div>
<input type="submit" value="Daftar" class="tombol">
</div>
</form>
</div>
</body>
<script type="text/javascript">
function validasi() {
var nama = document.getElementById("nama").value;
var email = document.getElementById("email").value;
var alamat = document.getElementById("alamat").value;
if (nama != "" && email!="" && alamat !="") {
return true;
}else{
alert('Anda harus mengisi data dengan lengkap !');
}
}
</script>
</html>/code>untuk kode javascript yang ada di dalam file .html kita warnai dengan merah.
Kedua, Membuat file CSS (.css) dengan memasukkan kode dibawah dan disimpan dengan nama style.css.
body {
background: #3498db;
font-family: sans-serif;
}
h2 {
color: #fff;
}
.login {
padding: 1em;
margin: 2em auto;
width: 17em;
background: #fff;
border-radius: 3px;
}
label {
font-size: 10pt;
color: #555;
}
input[type="text"],
input[type="email"],
textarea {
padding: 8px;
width: 95%;
background: #efefef;
border: 0;
font-size: 10pt;
margin: 6px 0px;
}
.tombol {
background: #3498db;
color: #fff;
border: 0;
padding: 5px 8px;
}Kalian juga bisa belajar video tutorial web programin termasuk di dalamnya belajar pemrograman javascript, membahas framework-framework javascript yang digunakan, dan lainnya. Disampaikan oleh Sandikha Galih di channel Web Programing UNPAS.
Mohon maaf apabila ada kesalahan dan kekeliruan, dan semoga artikel ini bisa menjadi informasi yang kalian cari, dan semoga kalian bisa lebih semangat lagi dalam belajar Web Programming.😄😄😄
Wassalamu’alaikum wa rahmatullahi wa barakatuh


bikin tutorial program sederhana yang memang untuk pemula dan ingin belajar javascript,,