Setelah dicek cek di pencarian google, ternyata banyak orang yang mencari kata “pengertian html” dan juga model pertanyaan seperti “apa itu html”. Untuk itu saya akan membahas tentang HTML ini mulai dari pengertiannya, sejarahnya, stukturnya, fungsinya, kelebihan dan kekurangannya, dan disini juga saya akan memberikan beberapa contoh struktur dasar dari HTML.
selamat membaca 😊😊😊
Contents
Pengertian HTML

Untuk pertanyaan “apa itu html??” dan “apa pengertian html??”, maka dijawab bahwasanya HTML adalah bahasa pemrograman standar yang digunakan dalam web programming, dengan sistem modern untuk mengorganisir serta memformat dokumen dengan cara sintaksis yang dibedakan dari teks, modelnya sama seperti mocrosoft word.
HTML juga bisa dibilang bukan sebuah bahasa pemrograman, karena html sendiri tidak memiliki kemampuan untuk membuat sebuah fungsional yang dinamis.
Kepanjangan dari html adalah Hypertext Markup Language , seperti yang di jelaskan di atas html termasuk jenis bahasa markup.
Sejarah HTML

penemu dari HTML adalah Tim Bernes-Lee pada tahun 1980, ia merupakan seorang ahli fisika dan seorang kontraktor di Organisasi di eropa yang meriset tentang Nuklir, disebut juga dengan organisasi CERN. Setelah sembilan tahun bekerja ia mengusulkan idenya yaitu untuk membuat sistem markup yang berbasis internet.
- Tahun 1995 tanggal 24 November, HTML 2.0 resmi dipublikasikan sebagai RFC 1866 yaitu seri dokumen informasi dengan standar internet yang bernomer.
- Tahun 1997 tanggal 14 Januari, HTML 3.2 dipublikasikan dan menjadi versi yang distadardisasi dari versi sebelumnya, dikembangkan oleh Konsorisum World Wide Web.
- Tahun 1997 tanggal 18 Desember, HTML 4.0, resmi dipublikasikan sebagai W3C yang rekomendasi, dimana memiliki tiga variasi yaitu bersifat Ketat, Transisional (elemen terprediksi) dan Frameset (elemen yang berkaitan dengan frame).
- Tahun 2000, W3C mengembangkan XHTML 1.0.
- Tahun 2008, HTML 5 resmi pertama kali dipublikasikan sebagai draft oleh WHATWG (Web Hypertext Application Technology Working Group) yaitu pada proyek yang bekerjasama dengan W3C, dan menjadi standar baru bagi HTML, XHTML dan DOM HTML.
- Tahun 2012, HTML 5 resmi sebaga standar web oleh WHATWG.
- Tahun 2014, HTML 5 menjadi markup yang telah sempurna dan rekomendasi.
Struktur Dasar HTML

Sturuktur dasar dari html terdiri dari: tag DOCTYPE, tag html, tag head, dan tag body, seperti di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Judul Dokumen</title>
</head>
<body>
</body>
</html>- tag DOCTYPE merupakan singkatan dari Document Type Declaration , berfungsi sebagai informasi documen html kepada browser.
- tag html merupakan tag pembuka dari halaman web dan menjadi akar dari documen html. tah html ditandai dengan awalan
<html>ditutup dengan</html>, dimana semua kode html yang ada berada didalam tag ini. - tag head merupakan tag yang berada dalam tag html yang berisi definisi halaman, kode CSS, Javascript dan kode lainnya. Tag ini ditandai dengan awalan
<head>ditutup dengan</head>. - tag title merupakan tag yang berada dalam tag head, digunakan untuk menapilkan judul dokumen di halaman web, ditandai dengan awalan
<title>ditutup dengan</title>. - tag body merupakan tag yang berada dalam tag html samas seperti tag head, tag body digunakan untuk mengisi elemen-elemen yang ditampilkan atau berisi sebuah content seperti: gambar, paraghraf, link subhading, dan lainny. Ditantadi dengan awalan
<body>ditutup dengan</body>.
Struktur dasar di atas akan tampil blank di halaman web browser, karena tidak ada tag-tag html lain yang dimasukkan.
Dalam sebuah website meskipun html menjadi bahasa markup yang standar, di sisi lain html tidak bisa lepas dari dua bahasa frontend yaitu Javascript dan CSS (Cascading Style Sheet). Gabungan antara html,css dan java script menjadikan website lebih profesional, responsif dan juga memiliki fungsi yang lebih canggih.F
Jika di ibaratkan HTML adalah tubuh manusia, CSS sebagai pakain yang menutupinya, dan Javascript adalam tingkah laku, aktifitas, sikap atau pergerakannya.
Kelebihan Dan Kekurangan HTML

Meskipun HTML sudah menjadi standar dalam website, seiring teknologi yang maju dan banyak prubahan-perubahan tentunya HTML sendiri memiliki kekurangan dan kelebihan.
Kelebihan-kelebihan yang dimiliki HTML
- html merupakan bahasa yang bersifat cross-platform (bisa digunakan dibanyak platform) seperti: Linux, macOS, Windows, da lainnya. Karena HTML sendiri memiliki karakter ASCII, sehingga cukup ditulis dalam text editor,
- html juga bersifat open-source (gratis),
- merupakan bahasa markup yang rapih dan juga konsisten,
- tidak memerlukan kopiler sehingga dijalankan secar alami disetiap web browser,
- html sudah terintegrasi dengan bahasa lain seperti: Node.js, Php, Backend, Active Server Pages, VBScript, Tcl, Perl dan lainnya. Dengan begitu akan memperbagus dan juga memepercantik halaman web,
- standar web resmi oleh world wide web consortium (W3C),
- bisa menyisipkan gambar, animasi berupa java applet, hyperlink, dan banyak lagi.
Kekurangan-kekurangan yang dimiliki HTML
- halaman yang dihasilkan statis, untuk itu jika kita ingin membuat halaman web yang dinami kita memerlukan pemrograman lain seperti: Javascript, VBScript dan lainnya,
- kurang cepat untuk fitur-fitur baru di beberapa browser,
- memiliki banyak tag yang harus dipelajari.
- halaman tidak interkaktif, untuk itu kita perlu pemrograman lain seperti: Perl atau Tcl.
- Perilaku web browser dalam membaca document html susah diprediksi, contohnya browser lama yang tidak bisa merender tag-tag html yang baru.
Contoh Contoh Struktur Dasar Web HTML Yang Sudah Jadi

Bagi kalian yang ingin belajar html, dimana kita bisa memasukan kode-kode yang sudah menjadi pemrograman struktur dari html sendiri. Kita bisa belajar html di w3shools.com dimana kita bisa memasukan beberapa kode html seperti dibawah ini:
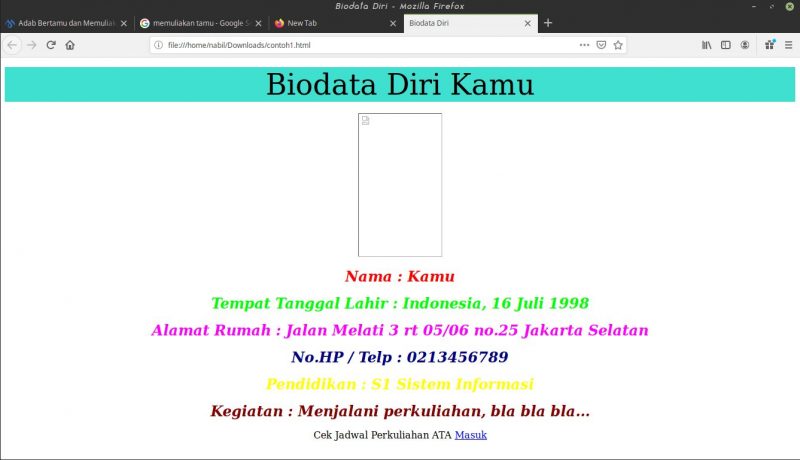
Contoh html biodata diri
<head>
<title>Biodata Diri</title>
</head>
<body>
<div style="background: #40E0D0"><p align="center"><font size="18" color="black"> Biodata Diri SiAnu</font></p></div>
<h3><p align="center"><img src="images/x.jpg" width="140" height="240"></img></p></h3>
<p align="center"><i><b><font size="5"><font color="#FF0000">Nama : Mudji</font></font></b></i></p>
<p align="center"><i><b><font size ="5"><font color="lime">Tempat Tanggal Lahir : Tuban, 16 Juli 1991</font></font></b></i></p>
<p align="center"><i><b><font size ="5"><font color="#FF00FF">Alamat Rumah : Jalan Swadaya 1 rt 06/09 no.25 Pejaten Timur</font></font></b></i></p>
<p align="center"><i><b><font size="5"><font color="#000080">No.HP / Telp : 0213456789</font></font></b></i></p>
<p align="center"><i><b><font size="5" color="yellow">Pendidikan : S1 Sistem Informasi</font></b></i></p>
<p align="center"><i><b><font size="5" color="#800000">Kegiatan : Menjalani perkuliahan, bla bla bla...</font></b></i></p>
<p align="center">Cek Jadwal Perkuliahan ATA <a href="Hal-2.html">Masuk</a></p>
</body>
</html>jika kita membuat documen html di text editor, lalu memeasukan kode-kode di atas dan menyimpannya dengan format “.html”, maka akan tampil di halaman web browser seperti gambar dibawah ini:

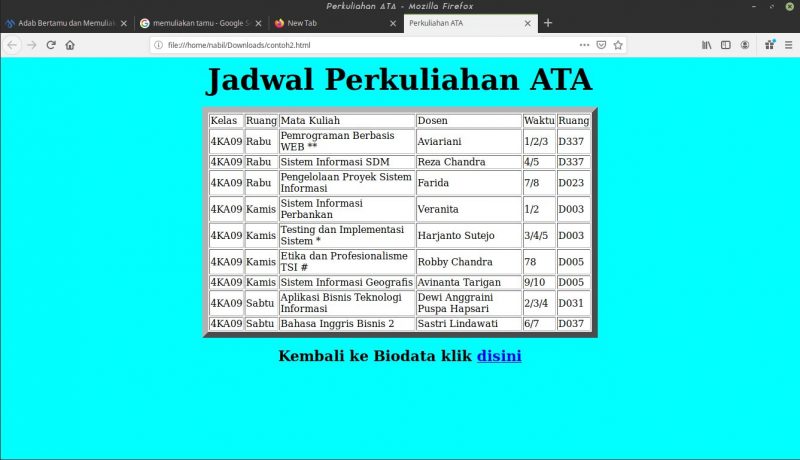
Contoh html tabel jadwal kuliah
<head>
<title>Perkuliahan ATA</title>
</head>
<body bgcolor="aqua">
<p align="center"><b><font size="8">Jadwal Perkuliahan ATA</font></b></p>
<table align="center" width="50%" border="10" style="background:white">
<tr>
<td>Kelas</td>
<td>Ruang</td>
<td>Mata Kuliah</td>
<td>Dosen</td>
<td>Waktu</td>
<td>Ruang</td>
</tr>
<tr>
<td>4KA09</td>
<td>Rabu</td>
<td>Pemrograman Berbasis WEB **</td>
<td>Aviariani</td>
<td>1/2/3</td>
<td>D337</td>
</tr>
<tr>
<td>4KA09</td>
<td>Rabu</td>
<td>Sistem Informasi SDM</td>
<td>Reza Chandra</td>
<td>4/5</td>
<td>D337</td>
</tr>
<tr>
<td>4KA09</td>
<td>Rabu</td>
<td>Pengelolaan Proyek Sistem Informasi</td>
<td>Farida</td>
<td>7/8</td>
<td>D023</td>
</tr>
<tr>
<td>4KA09</td>
<td>Kamis</td>
<td>Sistem Informasi Perbankan</td>
<td>Veranita</td>
<td>1/2</td>
<td>D003</td>
</tr>
<tr>
<td>4KA09</td>
<td>Kamis</td>
<td>Testing dan Implementasi Sistem *</td>
<td>Harjanto Sutejo</td>
<td>3/4/5</td>
<td>D003</td>
</tr>
<tr>
<td>4KA09</td>
<td>Kamis</td>
<td>Etika dan Profesionalisme TSI #</td>
<td>Robby Chandra</td>
<td>78</td>
<td>D005</td>
</tr>
<tr>
<td>4KA09</td>
<td>Kamis</td>
<td>Sistem Informasi Geografis</td>
<td>Avinanta Tarigan</td>
<td>9/10</td>
<td>D005</td>
</tr>
<tr>
<td>4KA09</td>
<td>Sabtu</td>
<td>Aplikasi Bisnis Teknologi Informasi</td>
<td>Dewi Anggraini Puspa Hapsari</td>
<td>2/3/4</td>
<td>D031</td>
</tr>
<tr>
<td>4KA09</td>
<td>Sabtu</td>
<td>Bahasa Inggris Bisnis 2</td>
<td>Sastri Lindawati</td>
<td>6/7</td>
<td>D037</td>
</tr>
</table>
<p align="center"><font size="5"><b>Kembali ke Biodata klik <a href="Hal-1.html">disini</a></b></font></p>
</body>
</html>kode-kode html diatas jika kita input ke web browser makan akan tampil seperti gambar di bawah ini:

Contoh lain yaitu ketika kita masuk pada halaman website misalnya halaman login facebook, maka kita bisa melihat struktur html dan temen-temenya caranya dengan klik-kanan dan pilih inspect.
Semoga artikel diatas bisa memberikan informasi yang kalian cari dan bisa dipelajari lebih lanjut.
wasalamu’alaikum wa rahmatullahi wa barakatuh

